Die Erweiterung unseres Werkzeugkastens - Ein Einblick

In der Koboldhöhle herrscht geschäftiges Treiben. Spielmechaniken werden konstruiert, Charaktere zusammengenäht, Welten gepinselt und Schatztruhen versteckt. In unserer Spieleschmiede sind verschiedene Projekte in Arbeit, meist gleichzeitig voranschreitend. Jedes Projekt ist einzigartig in seiner Art und findet Anwendung in verschiedenen Kontexten. Diese Vielfalt spiegelt sich auch in den Werkzeugen wider, die wir nutzen. Obwohl wir regelmässig auf bewährte Tools, in denen wir bereits über umfangreiche Expertise verfügen, zurückgreifen, müssen wir uns aber ab und zu auch mit neuen Systemen auseinandersetzen. Wie wir unsere Adaptierfähigkeit bewahren und warum es sich lohnt ab und zu neue Wege zu gehen, zeigen wir in diesem Artikel.
Mit was unsere Games gemacht werden
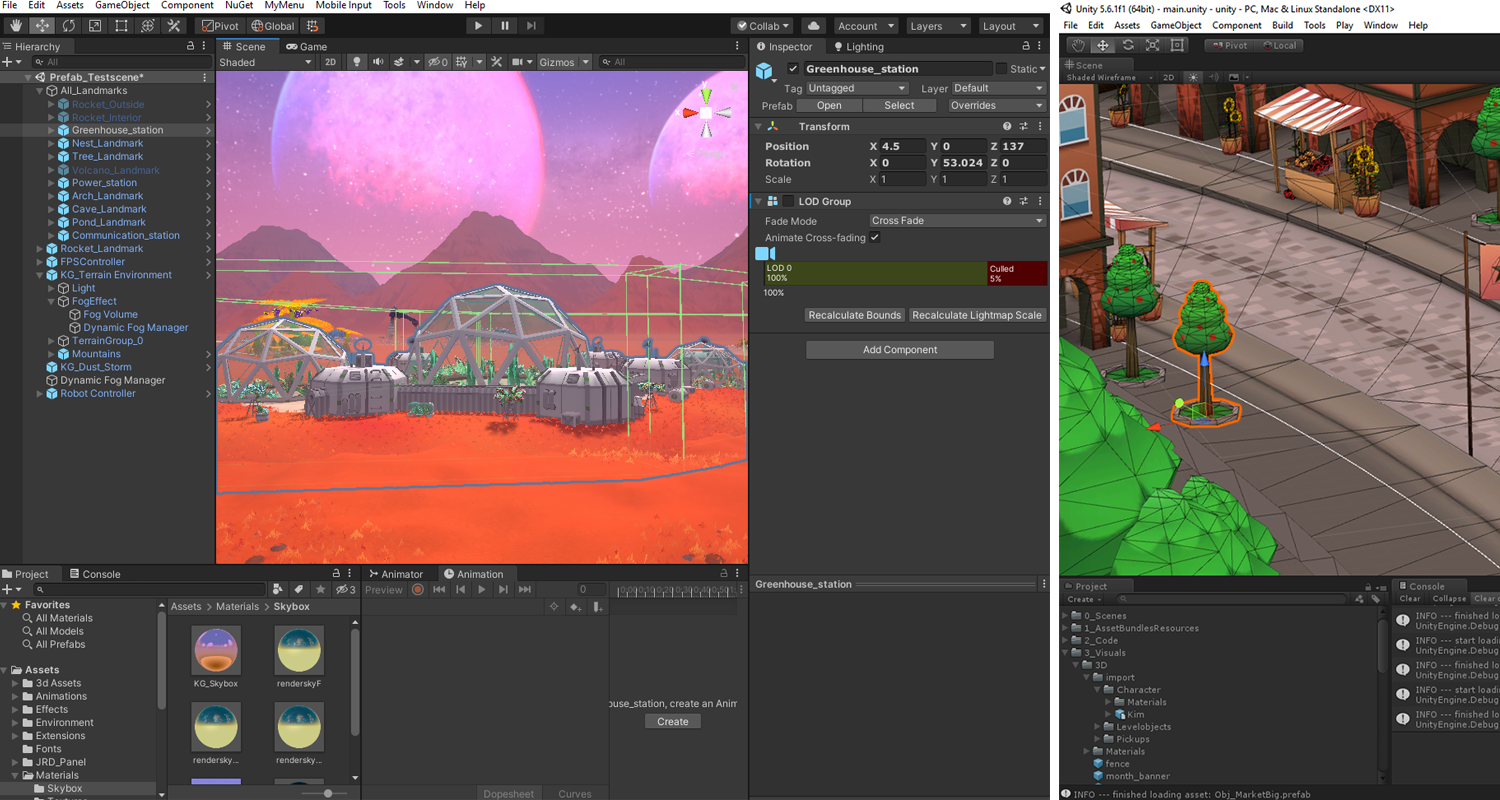
In unserem Werkzeugkasten nimmt die Game Engine einen zentralen Platz ein - ein essenzielles Grundtool für die Entwicklung der meisten unserer Spiele. Eine Game Engine ist eine Softwareplattform, die das Programmieren, Testen und Bereitstellen von Games erleichtert. Sie bietet vordefinierte Funktionen wie 2D oder 3D Grafikrendering, Physiksimulation und Audioverarbeitung. Eine Engine ermöglicht für uns eine effiziente Entwicklung, da sie einen Rahmen für komplexe technische Aspekte bereitstellt. Damit können wir uns viel mehr auf die kreative Gestaltung, das Game Design und die eigentliche Umsetzung unserer Spiele konzentrieren. Meist ist die Game Engine in der Entwicklung das zentrale Tool, in welchem am Ende all unsere Arbeiten an einem Spiel zusammenlaufen.
Zu den bekannteren und breit genutzten Game Engines gehören beispielsweise die Unreal Engine, die Unity Engine sowie auch Game Maker Studio. Am meisten kommt in unseren Projekten die Unity Game Engine zum Einsatz. Wir arbeiten seit vielen Jahren mit dieser Engine und verfügen über enstprechend einen grossen Erfahrungsschatz und ein tiefes Verständnis ihrer Funktionen. Über die Zeit haben wir ausserdem eine umfangreiche Bibliothek an bereits entwickeltem Code und Werkzeugen aufgebaut, welche die Entwicklung neuer Spiele deutlich vereinfachen.

Ein grosser Vorteil von Unity ist die Eigenschaft, dass damit produzierte Spiele "Cross-Platform" lauffähig sind. Das bedeutet, dass wir unsere Projekte für verschiedene Plattformen wie PC, Konsolen und Mobilgeräten entwickeln können. In jüngster Zeit stellen wir jedoch fest, dass die Nachfrage nach Web-basierten Spielen wieder steigt. Spiele, die über einen Browser aufgerufen werden können, sind attraktiv. Sie lassen sich sowohl auf Mobilen Geräten sowie auf PCs spielen und erfordern weder eine Installation, noch besitzen sie bestimmte Systemvoraussetzungen. Oder so sollte man meinen...
Wo aktuelle Tools an ihre Grenzen kommen
Lässt man ein 2D oder gar 3D-basiertes Spiel von Unity (oder sonst einer grösseren Game Engine) für Web exportieren, so entsteht ein Web-Game, dass sehr schnell sehr hohe Anforderungen an die Speicher- und Grafikkapazität des Browsers stellt. Somit lassen sich diese Spiele dann doch nur mit leistungstarkeren Geräten spielen. Entsprechend ist eine Game Engine wie Unity, für Projekte ohne ein Echtzeit-Gameplay oder mit nur kleinen grafische Anforderungen, oft einfach überdimensioniert.
Für uns zeichnet sich klar ab, dass wir zukünftig vermehrt auch Lösungen für Web entwickeln werden. Wir wissen, dass wir unseren Werkzeugkasten längerfristig dem Trend gemäss erweitern müssen. Gerade für Web-basierte Spiele, welche unter einer breiten Palette an Browsern und Plattformen laufen sollen, und keine intensiven technischen Ansprüchen ausgesetzt sind, hatten wir bisher noch keinen etablierten Entwicklungsprozess. Nach einer längeren Recherche und Evaluation von verschiedenen Web-basierten Game Engines (darunter bekanntere wie Construct oder Phaser.js), entschieden wir uns letztendlich, mit kleineren diversen Web-Stacks für verschiedene Games zu arbeiten. Das erlaubt uns, unabhängiger von einer bestimmten Technologie zu sein und den im Projekt genutzten Code flexibler anpassen zu können.
Aufgebaut auf dem reaktivem JavaScript-Framework Vue.js wurde das Bindungsbrett sowie das Kobold-interne Weihnachtspiel die "Kobold Guetsletä" erstellt. Für beide dieser Projekte haben wir zusätzlich ein spezifisches Backend entwickelt, um diese Spiele auf einem Webserver zu hosten.

Monogatari.js bezeichnet sich als "Visual Novel Engine" und ist ein JavaScript-Framework, welches das Umsetzen von multilinearen Story-basierten Games ermöglicht. Das Tool beinhaltet Funktionen wie beispielsweise das Schreiben von komplexen Story-Trees, das Anzeigen und Platzieren von Bildern und Charakteren, sowie das Abspielen von Sounds und Musik. Gleichzeitig ist es sehr leicht und dynamisch erweiterbar.

Mit neuen Werkzeugen in die Zukunft
Mit der Arbeit an gleich mehreren Web-basierten Spielen befinden wir uns bei Koboldgames aktuell in einer Phase, in welcher wir aktiv unser Toolset erweitern und diversifizieren. Bereits jetzt kommen neu erlernte Technologien in unseren Projekten zum Einsatz. Durch die kontinuierliche Erweiterung unseres Wissensschatzes und unserer Expertise können wir viel flexibler auf ungewöhnliche Anforderungen oder Bedingung unserer Kund:innen eingehen. Somit erhalten wir uns die Fähigkeit, auch in Zukunft mit gutem Gewissen massgeschneiderte Lösungen trotz unterschiedlichsten Rahmenbedingungen zu bauen.